Why is React the web developer’s top choice?
October 11, 2022

The web app development community adopts new frameworks and tools more quickly than any other area or facet of software delivery. It is understandable why navigating the constantly changing technological world is becoming more complex.
Why use react for web development
The entrance to an internet business is a website. Their user experience must be responsive, relevant, and intuitive. A webpage frequently only has a few seconds to capture a visitor’s attention; for this reason, pages that take too long to load, don’t react quickly to user input or are inefficiently built frequently result in missed business opportunities.
React.js provides a more user-friendly way to create dynamic web pages to counter this. React.js is fundamentally just sophisticated JavaScript, despite being well-known as an open-source JavaScript toolkit for creating user interfaces.
React.js is the most extensively used library for building front-end apps due to several distinguishing features and benefits that set it apart from related frameworks. Some of those fundamental skills are listed below:
Components: Small, reusable, independent components with their own unique sets of characteristics and functionalities are created by developers and can be merged to construct bigger UI sections.
JSX: A markup language similar to HTML for React.js that results in React elements. By combining HTML and JavaScript, it enables developers to describe the user interface. By transforming HTML tags (like h1>) into React elements shortens the development process.
Document object model (DOM) virtualization: A simplified version of the real DOM. The Virtual DOM only updates what has changed after comparing the old and new Virtual DOM trees. After that, reconciliation takes place to update the real DOM.
Actual DOM: A JavaScript API that enables document manipulation (webpage). For efficiency, React.js will pack changes with the objective that a couple of changes can be made simultaneously.
How to Use React.js to Create More Dynamic, Responsive, and Animated Websites

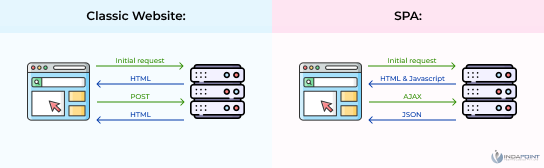
React.js apps are Single Page Applications (SPAs), in which a single page downloads all of the website’s front-end code locally (e.g., HTML, CSS, JS). SPAs shrewdly handle front-end delivering while exchanging sees, sending just the fundamental solicitations to the web server and delivering the substance that has changed. Because there are fewer server queries, this is substantially faster.
Instead of switching to a distinct HTML page for each view, SPAs don’t employ conventional browser navigation.Complex activities incorporate utilizing back/forward buttons for program history, breadcrumbs, and connections to deliver a few perspectives. A popular React.js package called React-Router is frequently used to manage navigation in React.js apps.
The React Factor
A small, devoted team at Facebook is still in charge of React.js development today. It has only been over ten years since Jordan Walke created the original React JS library and made it available to the public. Today, more than a thousand open-source contributors from all around the world help sustain it.
There are several reasons developers are eager to work with React.js, and the proof is undoubtedly in the pudding. React.js does a lot of the work in the background, freeing developers to concentrate on the appearance and functionality of the user interface.
Those who want to learn React.js and have developed an interest in it should do so without a doubt. A better period has never existed. React.js, the most widely used JavaScript toolkit for building effective online apps, makes it simple to create cutting-edge web experiences that both users and employers will adore. Any aspiring front-end web or mobile developer would be wise to devote their time to learning React.js coding. Additionally, in the IT employment market, a resume showing React.js competence offers a substantial competitive advantage.
Key Benefits of React for Web Development
Excellent Performance
By utilising virtual DOM and server-side rendering, React.js ensures that only the necessary steps are needed for code modifications. As we have mentioned, this approach speeds up resource-intensive programmes’ performance.
Reusability
Reusing components wherever you need to is one of React’s primary benefits for web development. It streamlines development processes and makes it possible for businesses to manage the complete codebase on a budget. Therefore, the same code can be used to write equivalent functionalities with some modifications. It is important to note that minor changes to one element won’t have an impact on other aspects of the web application.
Easy to Learn
Developers with prior experience with JavaScript or a foundational understanding of programming can become experts in React.js. It has a shorter learning curve than Angular or Ember due to its simple syntax and ability to write in plain JavaScript.
React engineers are readily available and eager to work on new projects due to its simplicity of learning.
SEO-friendliness

The ability of React.js to speed up rendering and decrease page load times is another advantage of adopting it for web development. It circumvents typical drawbacks of contemporary web browsers and speeds up read operations for web pages with a lot of JavaScript.
Dynamic Elements
React makes it easier to create interactive content without affecting the performance of the app as a whole. With such advanced technology, creating each node from scratch is unnecessary and may just draw the modified nodes instead. Thus, engaging consumers with dynamic design features that instantly react to user input is possible.
Ease of Debugging
A test-friendly web application is essential when developing products that can compete in a crowded market crowded with options.
Substantial Community Support

The React.js community, supported by individual contributors, is prepared to help beginning and seasoned developers immediately. Additionally, it receives critical assistance from the key developers of Facebook and Instagram.
Native Methodology
React Native web development must be included in the list of advantages of React. To create feature-rich UIs for native apps for Android and iOS, developers can combine JavaScript with React.
Final Thoughts
In this article, we looked at React.js’ essential features and essence as an effective front-end development tool and why web developers have embraced it so much. The technology has numerous advantages that catapult it to the top of the developers’ favourite JavaScript tools list.
React, however, can top the list of components in a tech stack that is effective and forward-thinking for companies that want to outperform the competition. But if you need some guidance for a specific project and are unsure if React can accomplish the desired objectives, we can help. Get in contact with our professionals, and we’ll be pleased to offer you our bespoke web development services and assist you in selecting the best technology!