What is Next.js & Why & How To Use It in 2022?
June 28, 2022

One of the most significant opportunities to study Next.js is the understanding of how adaptable you can be when constructing and adapting to online realities.
Internally, we believe it is the single most essential advantage in a rapidly changing digital world since it allows us to swiftly experiment and evaluate our ideas. Assuming we succeed, users will want to quickly familiarise new highlights and respond with quick changes, allowing us to remain serious. If this isn’t the case, it’s far more straightforward to replicate the entire arrangement and adjust it on a case-by-case basis.
When it comes to page loading speed and the user experience when visiting websites or shopping on the internet, we have become considerably more demanding. This is a tremendous opportunity for businesses that have opted to rely on new technologies such as React.js or the method approach. It makes it much easier to create both simple and complex online apps, and with too many fantastic frameworks that have come out of it, you can now create blazingly fast websites with much greater UX and SEO efficiency.
Let’s take a look at one of those frameworks, Next.js, which is gaining traction and has swiftly become the framework of choice for many well-known brands and businesses.What is Next.js & Why & How To Use It in 2022?
Next, JS is a server-rendered React framework that requires very little or no setup. Several people are learning Next JS through tutorials because it isn’t just about performance, but also about the experience, it provides to developers. It makes it easier for them to create full-featured, SSR-compliant applications.
React is now the most popular library for web development. It’s used to make Single Page Applications and makes them more user-friendly. It’s simple to understand and use. It improves web applications’ overall performance. React applications are also simple to test and troubleshoot. Apart from all of these advantages, there is one thing that React lacks. React does not feature “one-way” routing, data fetching, or server-side rendering management. We’re talking about the Next.Js framework right now.
Indapoint produced Next.js, an open-source React Js framework. It is built on top of all of React Js’ other functionalities. Next.js is used to construct high-performance webpages and online applications that are SEO-friendly.
Next JS’s features Use It in 2022
Code splitting and prefetching, image optimization, server-side rendering, static generation, automatic build size optimization, built-in CSS and Sass support, and other capabilities are available in Next.js. In comparison to other frameworks, Next.js developers write less code. Apps made with Next.js are lightweight and perform well. The following are some of Next.js’ key features.
Next JS for static site generation

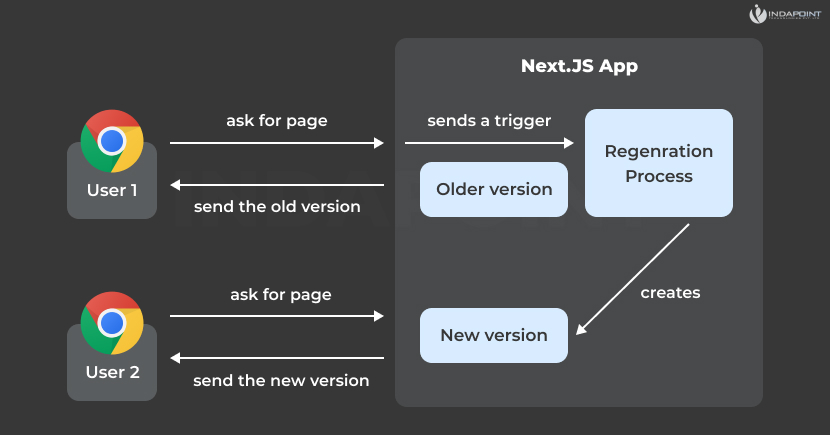
Next.js addressed a common issue among developers: how web applications were rendered on the client-side. Because there was less reloading, the UX of single-page applications (SPAs) improved, making them more engaging. Although it improves the user experience, web crawlers have a hard time reading the text content of these apps, which is why they don’t appear in big search engines like Google.
Next. For the server-side rendering (SSR) of React components, jS has offered a fantastic solution. Developers can deliver simple indexable HTML to users by rendering the JavaScript code on the server. Next. This visualisation was made feasible thanks to the use of the js programming language. It takes care of things like caching, server traffic, on-demand content, and application design, leaving you free to focus on the app’s business logic and other critical components.
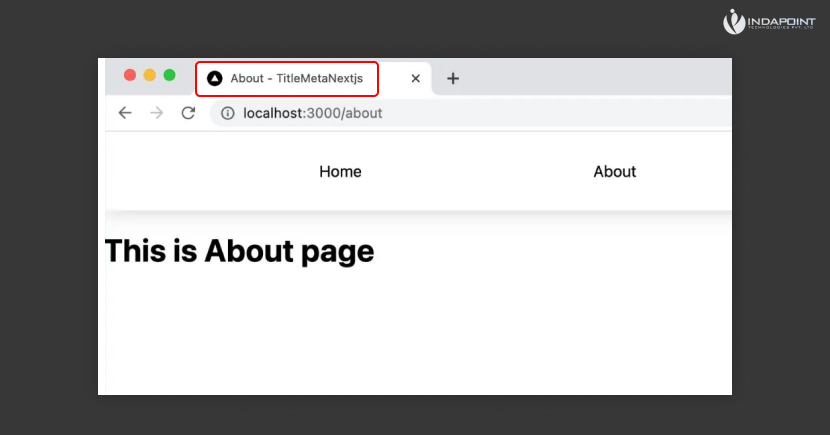
Better looking URLs

Next.js includes new functionality that improves your application’s social media booting. It allows you to programmatically edit each page’s open graph meta titles, making your URLs more social media-friendly. As a result, overall SEO improves.
Boosting the image
Image optimization is included by default in Next.js. Instead of optimising pictures during the build process, it does it when the user wants it. It ensures that the image is adaptable to various screen sizes. When the browser supports it, it serves images in the Webp format.
Better optimization for search engines
You can significantly improve your search engine presence by using SSR instead of client-rendered JavaScript. It will allow you to design an application that has all of the needed capabilities and is interactive according to your specifications, while also providing all of the SEO benefits of a static text-based website. You will gain a competitive advantage as a result of this. However, how many developers consider the SEO component while designing an app is an important point to examine in this topic. According to the State of Frontend survey, more than half of developers do not consider SEO to be a significant issue in app development.
Prefetching and code splitting

Even if your website has multiple pages, Next.js supports automatic code-splitting, so only the landing page will render. Next.js will just load the data that is required for that page and will not serve the whole application. As a result, even if one of the pages fails, your application will continue to function. Next.js prefetch the code for Link components in the background in the Production build. That component will be loaded before you click any of the links in your web application code, resulting in a quick page transition.
Improved efficiency
It performs better and can significantly improve the efficiency of your application, enhancing the entire user experience. It considers how much time a user will have before looking at your website’s content and tries to keep it under 1 second. Users place a premium on programmes that load quickly and save them time. As a result, it is critical in keeping clients engaged with your application.
Wrapping up
Developers, marketers, businesses, corporations, and retailers will all find something useful in NextJS. It is well-known for its features and the assistance it provides to both developers and enterprises. Next.js is a framework that adds to the functionality of React Js. It makes up for React’s few shortcomings. Because it is based on React, it cannot be compared to it because the architecture of Next.js is still React Js. In their ways, both offer an excellent developer experience.