TOP 10 Mobile App UI Design Ideas in 2022
April 26, 2022

It’s the virtual reality of today’s design industry, no matter how cliched it sounds. The popularity of mobile app design is fast-growing, prompting business owners to hurry to personalise their services for their customers. Designers are hard at work creating user experiences and user interface designs that will encourage customers to use their applications and websites instead of their competitors’.
What Is the Scope of App Design for Mobile Devices?
A mobile app design’s meaning is encapsulated in its name. To put it another way, it’s a method for creating versatile applications.
Accessibility, usability, engagement, and user experience are the four elements. A mobile app design, in other words, is a combination of the user interface (UI) and the user experience (UX) (UX). Templates, themes, font size, user data, font colour, button types, and widgets are all important considerations for mobile app designers to ensure that the app runs well.
The year 2022 will usher in a revolution in terms of UI/UX design for generating a dynamic and engaging user experience on a mobile app. Neuromorphic design, multi-directional navigation, glassmorphism, and other emerging trends will all appeal to people in unique ways.
In this blog, we’ve provided a rundown of the top ten highly customizable application UI/UX configuration patterns for 2022 and beyond.
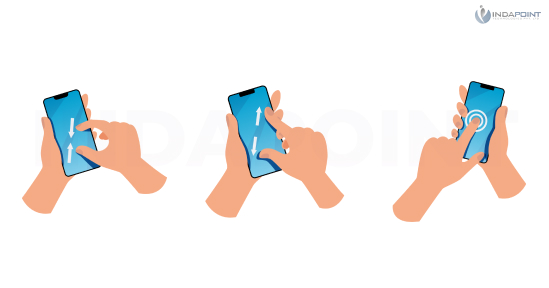
Swiping and gestures

While button-operated app design were once extremely popular mobile app designers are now focusing more on creating a seamless user experience. Scrolling and swiping are used to support gesture-centric design, which eliminates the extra activities required when utilising buttons.
Buttons, according to several specialists in mobile app development services, cause clutter and take up too much screen space. The gesture-based design aims to eliminate buttons in favour of swiping capabilities. Swiping with animation is a clever approach. Many book-reading applications use activities to allow users to turn the page.
Typography

People’s attention spans are dwindling in today’s oversaturated digital landscape if there’s one thing that hasn’t changed in years. They only skim through the text and do not read it. This issue emphasises the importance of typography, as a confusing font will frustrate readers rather than encourage them to read.
The year 2022 is all about bringing innovation to all parts of app design. Before creating exceptional and reasonable typefaces, application designers consider a variety of typographic factors, including point size, following, order, line length, and line dispersing.
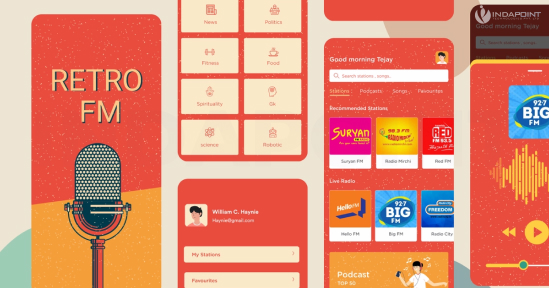
Retro Design

In mobile app UI/UX design, the vintage look of the 1990s is making a comeback. App designers nowadays use visuals and typefaces that are reminiscent of popular games from the 1990s, such as Pac-Man or Mario. This aesthetic appeals to people of all generations; although the older generation feels nostalgic, the younger generation has a fondness for vintage items.
It’s crucial to remember, however, that a retro look isn’t ideal for every software. If your brand aligns with this look, go for it.
AR/VR and the Metaverse

VUI is an important components of the client experience. AR and VR are quickly supplanting the advanced space and becoming the norm. AR and VR open up new worlds for buyers by allowing them to interact with virtual conditions continuously, and the B2B market is no exception. Because of the work-from-home dynamic, the company will continue to operate as usual, and augmented reality office spaces have emerged as a recent trend.
Businesses are becoming much more aware of these new working dynamics, as evidenced by the “Horizon Workrooms app” on Facebook’s Metaverse platform.
Dark mode

The dark mode is a vital feature of UI design. A dark mode is already available on Google, Android, and iPhone. Because it reduces eye damage and dryness, blue light has become popular in user experience (However, it has not been statistically proven). Dark backgrounds, on the other hand, draw attention to the item and give it a distinct, modern appearance. The inclusion of a dark mode broadens the user’s options. The majority of programmes now can switch to dark mode. On some devices, you can programme the appearance to change at specific times.
Mobile-First Strategy
The portable first methodology completely changes the way versatile application development is done. It pushes programming engineers and UI creators to take on the most difficult task: creating UI and UX for the smallest screen, then progressing to bigger, easier-to-use displays. This strategy encourages app developers to focus more on the content and usability of their apps. To orchestrate application content in a way that is appealing to end-users, they should consider screen size, data transmission, visual design, and other factors.
3D Visuals

3D visualisation is rapidly gaining traction as an app technology. Businesses are increasingly using virtual and augmented reality (VR/AR) to attract customers’ attention.
By 2024, the global VR and AR market is anticipated to be worth $300 billion. Many businesses are incorporating 3D into their websites and mobile apps to make them more engaging. They use 3D eye-catching components in their application’s UIs to advance new items or simply to give different site parts a ‘wow sway,’ making it extremely appealing.
We believe that 3D will be one of the most noticeable UI and UX configuration patterns in 2022. Organizations have recently gained access to 3D publicising on driven screens. 3D boards are now well known in many parts of the world, making the 3D movement one of the most important UI and UX configuration patterns for 2022.
Content Focused Design
A content-focused design concept is a must-have for any list of mobile app design trends. When we talk about content-focused design trends, we suddenly don’t mean using taglines, logos, titles, CTAs, or names to promote the brand. Building a location where everything related to UX/UI app design trends is addressed while presenting information artistically is what content-focused design is all about.
Floating Design, Soft Shadows, and Layers
Traditional smartphone apps appeared to be flat, drab, and uninteresting. Today, this is not possible; the apps require a 3D lite look. Soft shadows, layering, and floating design will bring life to your app design. Soft shadows and layers give your entire app light and airy appearance.
Voice Commands

Isn’t it great when Siri replies to your requests faster than any other device? Aren’t you impressed by Alexa’s constant readiness to receive your voice commands? If you answered yes to these two questions, you’ll understand what we’re talking about. Voice control coordinated UX/UI plans are the current top choice for UX/UI designers.
We hope that this blog has provided you with enough motivation to help you improve the UI/UX plan for your versatile application. Try out these new trends and see how they work for your company.