React with TypeScript or JavaScript: Which is Better?
September 19, 2022

If you’ve ever had the opportunity to work on a web development project, you must have a working knowledge of JavaScript. Since it has been available for many years, JavaScript has grown in popularity among programmers.
But as we all know, whenever a new technology or language gains popularity, a rival enters the market and fiercely competes with it. TypeScript is a new rival in town. Given its growing popularity, we might think of TypeScript as an improved, more feature-rich version of JavaScript.
The open-source programming language TypeScript is utilized to make significant-level applications. One of the tech behemoths, Microsoft, made TypeScript in 2012. This TypeScript advancement was finished to deal with an enormous scope of applications.
 Furthermore, TypeScript is additionally utilized by Angular for web advancement administrations. According to the report, TypeScript and JavaScript are the second and third most sought-after programming languages by developers.
Furthermore, TypeScript is additionally utilized by Angular for web advancement administrations. According to the report, TypeScript and JavaScript are the second and third most sought-after programming languages by developers.
JavaScript is regarded as the primary programming language for apps and websites. As a result, we can now use JavaScript for both front-end frameworks like TezJS and React and back-end frameworks like Node.Js and Deno.
JavaScript Benefits from React’s Game-Changing Performance
JavaScript enables programmers to modify the way that web pages behave. To alter the content and provide interactivity, a programmer can create, style, add, and remove pieces. However, making web pages that appeal to and engage people is only a portion of the formula required to succeed in a mobile-heavy, modern user interface environment. Users look for and anticipate simple information access and memorable web experiences.
Similar to React, React Native offers a hybrid mobile app development platform for mobile applications. Although native modules for iOS and Android handle the bulk of the work, programmers can write code in JavaScript and share it across platforms.
React is not a language, in contrast to TypeScript. React, on the other hand, is a JavaScript library designed with predictability, strength, and efficiency for creating user interfaces in mind. The numerous IDE device suites that React utilizes offer a system of inherent code editors, compilers, debuggers, code libraries, computerization instruments, and test stages.
Speed wins. Respond utilizes the virtual DOM to upgrade client encounters rather than the information data sources and results in the Document Object Model (DOM). Respond utilizes the virtual DOM to refresh even the littlest changes a client makes without influencing the remainder of the connection point. However, the DOM depends on a server to refresh possibly many components in the DOM tree of a page. Reach boosts performance and enables quicker programming using this method.
Why was TypeScript created even though JavaScript already existed?
As a language for client-side programming, JavaScript was introduced. However, when JavaScript became more widely used for web development, programmers discovered that it could also be regarded as a server-side programming language.
But the JavaScript code also grew rather heavy and intricate. JavaScript hence could not live up to the demands of an object-oriented programming language. JavaScript will, therefore, never become a widely used server-side technology. To bridge this gap, the TypeScript programming language was developed.
TypeScript Changes the Game
Client-side and server-side programming are where JavaScript got its start. However, as time went on and applications migrated to enterprise-level object-oriented programming, JavaScript’s clumsy, convoluted code could not meet the demands of the new environment. Microsoft created the free, object-oriented Typescript programming language to upend the status quo. TypeScript improves the model to meet enterprise-level requirements by including all the beneficial aspects of JavaScript.
The superset of JavaScript is the TypeScript language from Microsoft. JavaScript is compatible with all Typescript code. So, can a Superset of JavaScript do an additional function?
The usage of static typing within TypeScript provides the answer to this query. Unlike the dynamic typing observed with JavaScript, Static typing enables programmers to find errors as they type the code. Additionally, TypeScript eliminates the problems brought on by JavaScript’s erroneous assumptions. A software engineer can check the sorts utilizing an Integrated Development Environment (IDE) and the form cycle in the wake of adding the sort data to the code. As a result, all of JavaScript’s capability is more effectively used without running the danger.
Who Wins in Typescript Versus React?
Friendly competition between players helps players improve their talents on the court or practice field. When building a squad, coaches look for the optimal skill mix to provide them an advantage. In football, for instance, a coach might pair up an offensive lineman who dominates opponents with strength and size next to another offensive lineman who sets blocks with technique and intellect.
Different approaches are taken by Typescript and React to supplement JavaScript’s dependability, adaptability, reusability, and variety.
Features of TypeScript:
Plain JavaScript code is generated from TypeScript code: Browsers cannot natively interpret TypeScript code. As a result, if TypeScript were used to write the code, JavaScript would be produced after compilation. Trans-piled is the name of this procedure. The code can be read and displayed by browsers with JavaScript code.
JavaScript is TypeScript: By changing the extension from.js to.ts, any JavaScript code may be transformed to TypeScript.
You can use TypeScript anywhere since it can be compiled to work with any operating system, device, or browser. There is no one setting in which TypeScript works best.
TypeScript’s advantages over JavaScript
- During development, TypeScript always flags compilation mistakes (pre-compilation). Since JavaScript is an interpreted language, obtaining runtime errors is less likely.
- Static/strong typing is supported by TypeScript. This implies that type accuracy can be verified at the build stage. JavaScript does not have this feature.
- TypeScript is little more than JavaScript, with a few ES6-specific extras. The TypeScript compiler can likewise accumulate the.ts documents into ES3, ES4, and ES5, but it may not be upheld in your objective program.
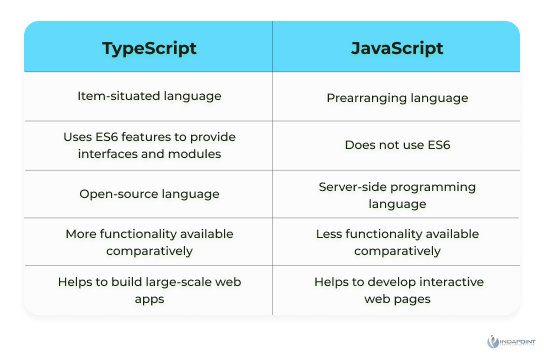
What distinguishes TypeScript from JavaScript?

We are aware that TypeScript has more functionality available than JavaScript. TypeScript is an item-situated programming language, while JavaScript is a prearranging language. Because of this, TypeScript uses ES6 features to provide interfaces and modules, but JavaScript does not.
The differences between functional and object-oriented programming languages may be unclear to specific developers. However, you can distinguish between functional and object-oriented programming languages in this context and understand how they differ.
Why Switch to TypeScript for Your Project?
Errors are more likely to arise if your codebase is huge and complex. That would be beneficial if some problems could be fixed while compiling. At this point, TypeScript can be used to minimize compilation mistakes. The most excellent thing is that the entire Java source may be used in its current state.
Wrapping Up
Developers who wish to compose reasonably coordinated and clean code should utilize TypeScript. We are not mentioning the many live-bug testing options and static typing that TypeScript provides.
Despite not being an unlimited programming language, JavaScript can be utilized with HTML to upgrade the nature of online locales. Additionally, you may find a lot of seasoned engineers who are adept at coding in JavaScript.
Still unsure about which option to select?
Not to worry! You can get a free consultation from specialists from the top front-end development firm, Indapoint, who can assist you in determining the best technology and language for your project’s needs.