PWA vs. Flutter vs. React Native vs. Native
March 29, 2022

Quick Introduction: PWA vs. Flutter vs. React Native vs. Native
Progressive Web App
Progressive Web Apps are a relatively new trend in web and mobile app development.
There is no formal definition of what constitutes a progressive web app, it’s possible that what it means isn’t completely obvious.
PWA design patterns have certain distinct qualities. Service Workers (background scripts that run in the browser to provide features like push notifications) and app manifests are examples of this (standardized JSON files that instruct the platform how to install and manage your app). There are a few design motifs that are frequently cited as being unique to PWA.
Why Should You Use PWA?
Finally, individuals that wish to get an app into the hands of people swiftly and economically should adopt PWA design in their app. This design is ideal for early-stage entrepreneurs with minimal budgets who need to get MVP software to market quickly. PWA, on the other hand, can benefit any organisation looking to capitalise on an emerging trend in modern app development.
Big Brand Applicants of PWA
Small businesses and cash-strapped startups aren’t the only ones who can benefit from PWAs. On the contrary, many worldwide organisations are reaping significant benefits from adopting a PWA approach for the benefit of their users. Twitter, which created its Twitter Lite app with PWA in mind, is one prominent brand that has gained a lot of attention as a result of this.
Forbes and Pinterest both created PWAs for their companies, with Forbes experiencing a 43% increase in sessions and a 100% increase in engagement. User-driven ad income increased by 44% because of Pinterest’s PWA. These are only a few instances of firms that have used PWA design in their apps, with additional well-known brands like Uber and AliExpress following suit.
PWA Benefits & Drawbacks
Pros
- Both web and mobile app functions are supported.
- No installation is required, and no updates are required.
- SEO-support
- Offline version of the programme
Cons
- Only the most basic features are available.
- App stores don’t have it.
- In comparison to native apps, performance is worse.
Flutter
Flutter is a mobile application development kit (SDK) that works across platforms. It’s also known as a ‘UI framework,’ which is a collection of UI elements that make up an app and can be customised throughout development. A single code base is utilised to construct programmes for the web, Android, and iOS because it is cross-platform.
Flutter is a versatile and robust SDK that allows you to create attractive apps with a native look and feel on both Android and iOS devices. Flutter’s development process is speedy, thanks to its features and architectural decisions, and it’s appropriate for both quick prototypes and MVPs as well as complex apps and games.
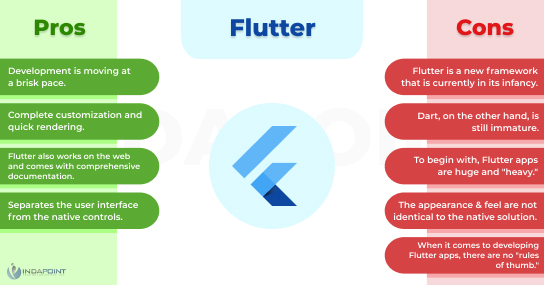
Flutter’s Benefits and Drawbacks
Pros:
- Development is moving at a brisk pace.
- Complete customization and quick rendering.
- Flutter also works on the web and comes with comprehensive documentation.
- Separates the user interface from the native controls.
Cons:
- Flutter is a new framework that is currently in its infancy.
- Dart, on the other hand, is still immature.
- To begin with, Flutter apps are huge and “heavy.”
- The appearance and feel are not identical to the native solution.
- When it comes to developing Flutter apps, there are no “rules of thumb.”
React Native
React Native is an open-source framework created and run by the Facebook team. It was first released in early 2015. React Native enables developers to create native mobile apps using the idioms and tools of React, a flexible JavaScript toolkit for creating user interfaces. React Native, unlike previous cross-platform development solutions, employs native platform-specific interface components to give apps a natural look and feel and excellent performance.
From a development standpoint, React Native has a lot of advantages: it’s declarative and component-based, just like React, and its code is incredibly readable when combined with our favourite tools like Redux and Sagas. It is also a framework that is easily accessible to developers all over the world because it employs JavaScript, one of the most widely used web languages.
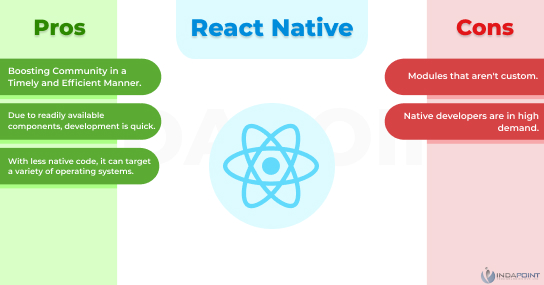
React Native’s Benefits and Drawbacks
Pros:
- Boosting Community in a Timely and Efficient Manner.
- Due to readily available components, development is quick.
- With less native code, it can target a variety of operating systems.
Cons:
- Modules that aren’t custom.
- Native developers are in high demand.
Native

A native mobile app is a smartphone software written in a programming language appropriate to the operating system, such as Objective C for iOS or Java for Android. Native mobile apps provide a high level of stability and rapid performance. They can also use a phone’s numerous features, such as the camera and address book. Furthermore, certain programmes can be used without access to the internet. However, because this type of programme is confined to a single operating system, the company that makes it must generate duplicate copies that function on other platforms, making it more expensive to develop.
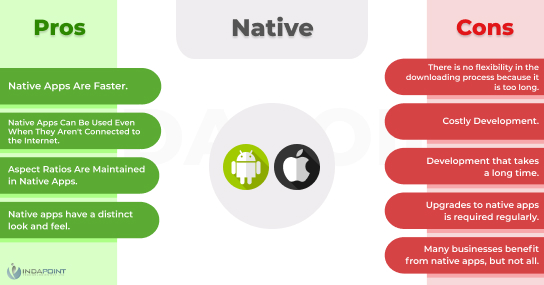
Native’s Benefits and Drawbacks
Pros:
- Native Apps Are Faster.
- Native Apps Can Be Used Even When They Aren’t Connected to the Internet.
- Aspect Ratios Are Maintained in Native Apps.
- Native apps have a distinct look and feel.
Cons:
- There is no flexibility in the downloading process because it is too long.
- Costly Development.
- Development that takes a long time.
- Upgrades to native apps is required regularly.
- Many businesses benefit from native apps, but not all.
PWA vs. Flutter vs. React Native vs. Native by ecosystem
PWA
Progressive Web Apps have a large web ecosystem community that makes it simple to launch and manage native web apps in app stores. It will be easier and take less time if you are designing mobile and web-based applications.
Flutter
Flutter has a set of fundamental packages available for you to choose from, and it is catching up to the competition. It is improving at a breakneck pace thanks to the flutter community’s support. When you use Flutter to design an app, it’s much easier to maintain because you don’t have to hire separate iOS and Android developers, and fixing issues is a breeze.
React Native
React Native’s excellent ecosystem enables hot reload features and offers a variety of packages for the native experience. Because it provides a simple mobile user interface, it is commonly referred to as the open-source JavaScript library rather than a framework. It’s critical to have the right sequence when building an app with a responsive UI design and React Native is the only way to do so.
Native
Native is a solution that makes it simple for users to learn JavaScript and execute it on their mobile devices. It enables developers to create a single codebase that can be deployed across numerous platforms without sacrificing performance.
PWA vs. Flutter vs. React Native vs. Native by Installation
PWA
PWAs do not require the same lengthy procedures as traditional mobile apps, and instead of visiting the App Store or Google Play, you may simply download an app and access the device directly. When you’re finished, you’ll be able to access the device through a desktop icon. PWAs have the advantage of increasing device reliability and credibility, which leads to their high shareability.
Flutter
If you’re installing React Native on Windows, you’ll need to obtain the binary for that platform from Github. Download the flutter.zip file and place it in your PATH variable if you need to install it on Mac.
React Native
Follow simple steps to install React Native and skip the difficult ones so you can have it fixed quickly. You’ll need the Node Package Manager to install React Native. Installing react native is simple if you know a little JavaScript, however, learning the node package management is required for others. The NPM can link packages on a global or local scale.
Native
The native app install prompt allows you to allow consumers to install your native app on their device swiftly and smoothly from the app store, without having to leave the browser or see an unpleasant interstitial.
PWA vs. Flutter vs. React Native vs. Native by Development
PWA
PWA is here to support all of your goals. It is not necessary to create distinct versions for different devices to respond to end-points; instead, a single progressive app can achieve all of your objectives. The cost is significantly cheaper than that of a native web application.
Flutter
Flutter offers a hot reload functionality that includes default widgets, which speeds up the entire app. Flutter developers may examine changes in the code in the simulator or on hardware for iOS and Android without having to recompile the app. Flutter has a single codebase for iOS and Android, with simple platform modifications that make your UI look customisable. Flutter has the advantage of providing ready-made bespoke widgets from the first block to the lowest level. Using the customizable building blocks generates an outstanding user interface.
React Native
React Native builds a hierarchy of user interface components from which code for JavaScript may be written to set elements for the iOS and Android platforms, resulting in a comprehensive native mobile app.
Native
Native mobile app development entails creating apps for specific mobile operating systems, which users can download from specialised app stores.There is no clear winner in this cross-platform mobile app development competition, as all three hybrid mobile app frameworks offer solid features and native experiences backed by industry leaders.