How to Set Up a Scalable React Architecture: Tips and Best Practices to follow
June 14, 2022

ReactJS is a flexible open-source JavaScript library that can be used to create excellent applications.
Our development team has produced various react.js apps throughout the years, ranging in project size from small to large and from simple to complicated. Faced with problems throughout the architecture implementation, dealing with inefficiencies, and investigating best practices, we learned a lot during those years. This post goes over how to construct a scalable React architecture paradigm and some best practices from the community.
What is React architecture, and how can it assist with web development?
A react component is the central structural unit — whether it’s something simple like a button, label, text input label, or something more sophisticated.
The local state is a built-in technique in React. The method, however, is insufficient for usage in real-world applications. Redux and other state management libraries can help with this.
The ultimate list to follow best practices on React js
Make a new react application structure from the ground up.
The react js project development process necessitates building a scalable react project architecture, which is considered the essential step to forming a reliable project and one of the best practices. It involves the NPM command ‘create-react-app’ for proper functionality.
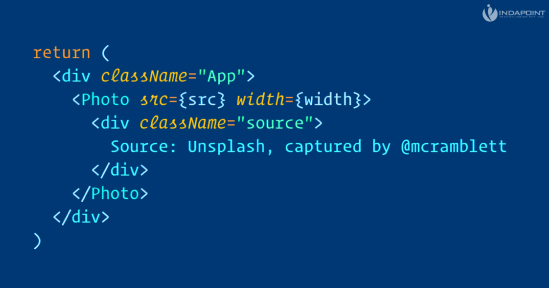
Children Props

The content between the opening and closing tags in precise JSX expressions is granted as a separate prop: props. Children. It’s included in React’s docs and properties. Children serve as a unique prop that is automatically supplied to each component.
There is, however, the option of Passing functions as child props. According to Stack Overflow’s 2020 Developer Survey, out of 57.378 participants, 68.9% expressed interest in continuing to work with React JS.
CSS necessitates building large projects; styling and theming ar,e one of the most important React best practices. However, maintaining such large CSS files proves to be a challenging undertaking. As a result, CSS-in-JS solutions become helpful. You can choose from various libraries to meet your needs, such as some for more challenging themes.
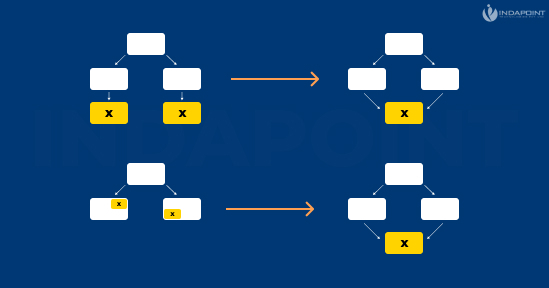
Duplicated code

A general rule for any code is to keep things short and straightforward. Don’t Repeat Yourself is the most excellent strategy to avoid duplication (DRY). Examine the regulation for patterns and similarities to achieve the goal. You will have the ability to eliminate duplication as a result of this. This condition is also heavily reliant on React’s reusability principle. Use the Icon Button component instead of writing the markup for each button if you want to add numerous buttons that include icons.
The reality of class-based components
Stops using class-based components in your React application. This is the best practice to follow. Your components will be able to be written as class-based components in React. This is one of the main reasons why Java/C# programmers prefer to write classes. However, class-based components have a problem in that they get more complex and are difficult to understand for you and your teammates.
Furthermore, these components are less abstract. Developers have benefited from the advent of React hooks because they are no longer necessary to write classes. State, effect, and use of context can all help you achieve your goal.
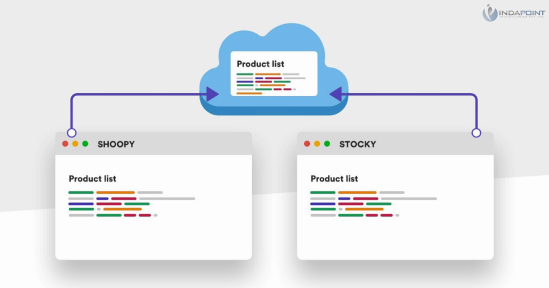
React’s reusability principle

Reusable react developer components are pieces of UI that may be utilized in multiple portions of an application to help build more than just the UI instance. In addition, the button component can be presented in a variety of colors in various places in the program. As a result, reusability is critical, so new components must be created to the bare minimum. Improve component reusability by following the rule of one function = one component. Using the same components across your project ensures consistency and helps the community.
The component is named after the function.
Naming the component is thought to be one of the best react practices, and it should be able to explain what it does fast. Avatar is a universal component. It will benefit authors, users, and commenters greatly.
The community will appreciate it if a component is named after a function.
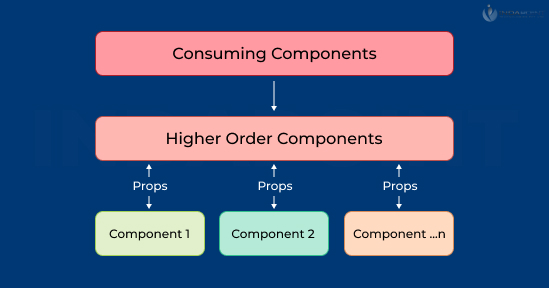
Higher-Order Components (HOC)

A React advanced concept allows component code to be reused within the render method. While considering the high level, change a part into a higher-request part. Show a few parts while the client is still signed in, for example, and supplement a comparable code with each part.
Uppercase letters
Instead of selecting a button, you might name a component SelectButton.
Previous React versions had a list of all built-in names to distinguish built-in names from custom names.
Keeping other naming conventions in mind
JSX (JavaScript Extension) files are commonly used by developers when dealing with React.
For example, if you want to construct a function that submits a form, use the upper case name SubmitForm. The goal is to avoid using submitForm, submit a form. The upper camel case turns out to be the Pascal case that is most usually utilized.
Data binding and default XSS protection
As a best practice and security standard, default XSS prevention with data binding is used. It’s important to remember to use the default data link with braces while learning more about react Js architectural best practices. React automatically evades values in this instance to protect you from XSS attacks. This protection standard is only available during rendering.
HTML rendering

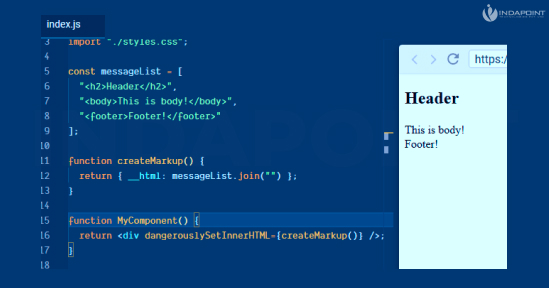
With the correct rules in place, React JS security is improving. The dangerouslySetInnerHTML property allows you to insert HTML straight into displayed DOM nodes. However, the text entered in this manner must be sanitized beforehand. Use an online sanitization library for more purification before inserting them into the dangerouslySetInnerHTML prop.
Separating state business logic from the user interface
Separate the state management logic from the user interface logic, which will benefit you in various ways. Components that do both aren’t useful because they’re less reusable, harder to test, and harder to refactor, especially when it comes to state management. Rather than implementing the logic for state placement inside a component, it’s advisable to separate it into its hook.
Final Thoughts
Building React applications at scale appear to be a difficult undertaking requiring careful consideration of the best decision for web developers. The best React practice is the one that is related to your users and your team. Experiment with different tools and strategies for growing React applications architecture.