How Flutter wins over other cross-platform technologies
February 15, 2022

With the advent of digital app development, the phenomenon of digitization has exploded. All of the items and services may be found in one app with just one click. Everything is readily available on these mobile applications, from product purchasing to making inquiries, boosting the consumer experience with an appealing user interface. In this article, we’ll compare Flutter with React Native to address one of the most important issues about app development for business success. The fact that 92 per cent of mobile users prefer to utilize mobile apps over web browsers should convince business owners to focus on mobile app development to avoid missing out on opportunities to engage clients through numerous channels.
Flutter and React Native are two of the most popular cross platforms for app development in 2022, and their popularity has been steadily increasing.
How does Flutter function?
Flutter’s framework consists of a flutter engine, foundation library, and widgets. Flutter’s approach to app creation is unique in that it uses declarative UI writing, which requires you to start from the finish. As a result, before beginning the construction of any piece, the user must have a clear idea of what type of UI it will be. Developers can utilize a collection of widgets to design the full user interface. Developers can also utilize Flutter to design bespoke widgets that can be combined with existing ones. Flutter also offers numerous software packages that allow access to Firebase and Redux data warehouses to improve the user experience by boosting application capabilities.
Flutter’s advantages over React Native and other cross-platform technologies
Flutter is an open-source framework for coding and creating native Android and iOS apps that were developed by Google and formally released in December 2018. This platform combines the simplicity of development with high performance while preserving a consistent visual appearance. Flutter is a completely free open-source platform whose programming language “Dart” was designed to replace Javascript. Because Flutter allows enterprises to create cross-platform apps with a single codebase, they can create an app that works on the web, mobile, and desktop with just one tool. Flutter-based apps are more intuitive and easy to use, making them a popular choice for organizations with complex foundation requirements such as Alibaba, eBay, and Google Assistant.
These determining elements are found in practically every firm throughout the world, and they can help you make better decisions by giving you a clear picture.
Proficiency (Power and efficiency)
Because the languages used in Flutter and React Native are different, the results are likewise different in terms of performance.
Efficiency on mobile devices

Source code execution in React Native necessitates bridging from javascript code to the device’s native environment, allowing communication and data exchange. The bridge serves as an interpreter, converting JS code into native computer language. Unfortunately, this bridge operates as an extra agent in the chain, necessitating more time and resources. Flutter, on the other hand, compiles to native x86 and ARM libraries without the need for additional layers. As a result, it uses fewer resources and takes less time to run the code. Furthermore, because Flutter includes a C++ graphic rendering engine, animations in this cross-platform solution are faster and smoother. As a result, in a mobile performance comparison of Flutter vs. React Native, Flutter wins.
Graphics and Design

React Native and Flutter have strong graphic capabilities, their user interfaces are drawn in different ways. React Native inherits native visual features and look, resulting in a consistent, personalized experience. Even if the operating system is updated, the app parts will be updated to preserve the same feel and look as other native apps. Regardless of the OS version or device model, the app will look the same in Flutter. Unless specifically improved, the navigation and other aspects remain intact. Flutter makes it easier to use a single neutral style across all platforms, reducing the project scope.
Web Efficiency

React Native reigns supreme when it comes to website creation. Along with C++ and HTML, Javascript is a popular front-end language with excellent web performance. If site performance is critical to your organization, React Native is the way to go because it offers technology that is specifically designed for the web.
Demand and Cost

Supply and demand are inextricably linked. Because React Native’s framework is based on Javascript, which many developers are already familiar with, finding a solution developer is simple. Despite the fact that Flutter developers are less expensive, finding one in your area can be tough. It is more popular among the younger developers than among the more experienced ones.
Reliability and Assistance

The frameworks developed by the world’s two largest software companies are both open-source platforms with permission-free licenses. Flutter is a relatively simple framework that is resistant to changes brought about by operating system updates. React Native, on the other hand, relies largely on native elements for additional adoption efforts in the event of system changes. This isn’t necessarily considered a disadvantage of React Native because it is a necessary tradeoff for the native app experience.
App features, stability
Flutter works with a variety of resolutions on Android and iOS devices. For sophisticated functionality, you might need native development for both Flutter and React Native. Though the writing part can help with some issues, it ultimately reduces the maintenance benefits of cross-platform solutions. Through native code injections, Flutter widgets and React Native ready-made libraries provide near-native performance with complicated functionality.
Geolocation and mapping

The Google team has created several Flutter plugins. These plugins make tracking features in programmes a pleasant experience. Though React Native works well for one-time tracking, some challenges can only be solved by coding sections in the device’s native programming language for continuous tracking.
Analytics

Both solutions work with all major analytics platforms, such as Firebase, Google Analytics, and adjust. While Flutter didn’t suffer any performance concerns in using analytic tools, React Native performance is reduced while working on many analytics reports.
Consistent delivery

Flutter allows you to deploy apps using a command-line interface, however, this isn’t the case with CD for iOS apps, which necessitates extra effort. Although there is no built-in tool or official documentation for this, React Native does support a variety of popular third-party CI/CD services such as Fastlane, Gitlab CI/CD, Github Actions, and Microsoft AppCenter.
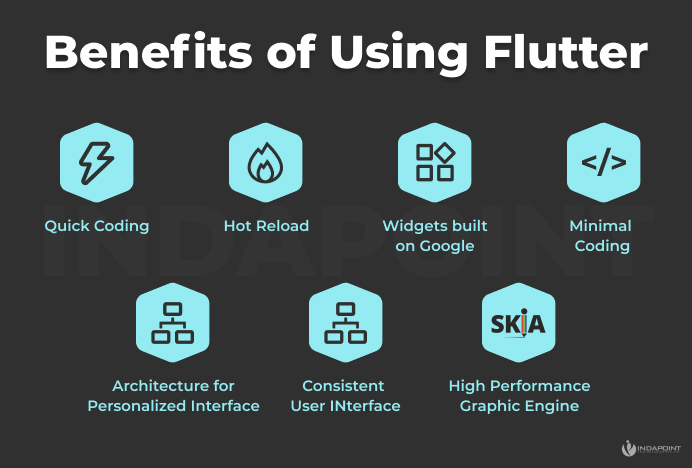
Benefits of Using Flutters Instead of Other Cross-Platform Technologies

- Quick Coding- As one of the most recently established platforms for app development, this technology allows for the rapid delivery of high-performance apps.
- Hot reload- Because the platform allows the developer to view changes in real-time, it saves time, which leads to increased efficiency and production.
- Flutter’s hot reload feature gives it a leg up on competitors’ equivalent features by allowing developers to pause code execution, make changes, and resume coding from the same location, resulting in increased speed.
- Widgets- Flutter’s most essential feature is how it makes use of pre-built apps to ensure consistent development and design paradigm. Because these widgets are built on Google, they produce high-quality code and outperform other open-source frameworks. Many of them are adaptable to both materials and Cupertino designs, which gives them a distinct edge.
- Minimal Coding- Flutter’s coding language, Dart, is compiled directly into ARM code for mobile phones, allowing for faster application development and launch. Flutter’s native codebase and third-party integration help developers relax.
- Flutter’s architecture is designed to provide a beautiful and personalized User Interface, according to Will Larche (Google software engineer). Its main goal is to create customized apps with a faster interface and a more enjoyable experience. It’s a capable tool that allows designers to create whatever they want.
- Flutter has an open-source, high-performance graphic engine called Skia, which is also used by other corporate heavyweights such as Adobe, Chrome, and Amazon’s Kindle. This sophisticated tool enables users to create custom-designed apps that work well on both iOS and Android devices.
- Flutter uses the same user interface and business logic on Android and Apple devices, regardless of the operating system, to provide a consistent experience. This function is especially important for firms with distinct corporate styles.

Conclusion
Flutter is more user-friendly since it is less susceptible to system upgrades. It indicates that the software will not change when iOS or Android updates their operating systems. React Native, on the other hand, is dependent on native elements, thus when the update is issued, certain issues in the launch app may arise. Flutter is compatible with Android 4.1 and iOS 8, while React Native is compatible with Android 4.1 and iOS 10.
The most significant distinction between React Native and Flutter is that Flutter includes Google-developed plugins such as geolocation and mapping.